Now that you have Wordpress installed, there’s just a few tweaks to the settings I recommend you do before we continue.
- Log into your WordPress administration area (http://yourwebsite.com/wp-admin/)
- Scroll down to the “Settings” menu on the left-navigation menu

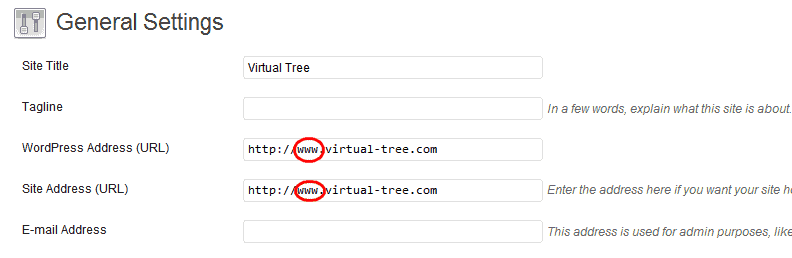
- Select the “General Settings”, when you first install WordPress, they set your web and/or address (if you installed in your root directory) to: http://yourwebsite.com (without the “www” at the beginning). I usually like to add that back in, so add the “www” in front of your domain address in the two fields below. When you click to update the settings, it will log you out of the system since the main URL has changed. Just log back in again to continue.

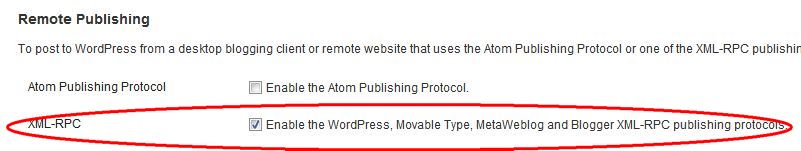
- Next, click on the “Writing Settings” –> if you want to be able to manage your WordPress website through your smartphone or tablet computer, you’ll need to enable the below setting to use the mobile WordPress app.

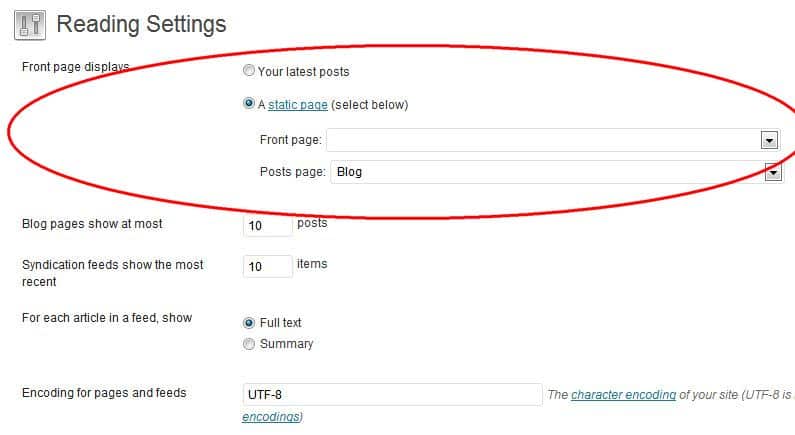
- Next, we tweak the “Reading Settings” –> By default, WordPress shows your latest posts as the default homepage. That may be fine if your website is meant to be a blog but if you’re using WordPress to build a business website, you most likely want to set another page as your Homepage.You’ll first need to create a new page by going to the “Pages” menu and “Add a new page” –> Name it whatever you like –> Go back to the “Reading Settings” and under the “Front Page Display” setting, “a static page” and then select the appropriate Page as your front page –> If you also want to have a blog with your website, you need to create a new blank Page and call it “Blog” and in the Reading settings below select the “Blog” page as your posts page.

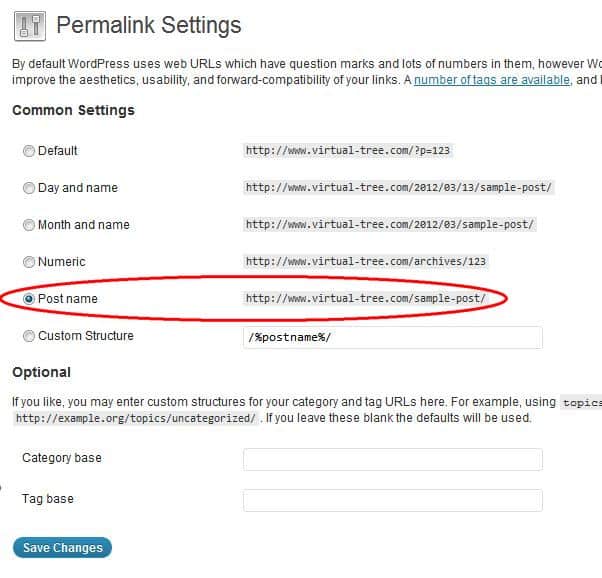
- Finally, I recommend changing this setting in the “Permalink Settings” – this creates search engine friendly URL’s for your pages and posts –> Select “Post name” as the setting and Save

OK, now you’re ready to get into the design part of your website.
